将通于九变之地利者,知用兵矣;——《孙子兵法》
从此编辑好的 Markdown 文件简单拷贝到支持 Markdown 的平台就可以直接发布了。
此篇文章的图片已经使用上了图床。
20220408 更新
强烈不推荐个人进行域名备案
自从换了一次身份证之后,腾讯云就反复联系我去更新证件,搞了一次他们吹毛求疵又没过,终于放弃了。
!!! 对于不想进行域名备案而又想使用七牛服务的筒子,可以跳过备案,使用海外加速,海外加速国内一样可以访问,国内访问速度也不错 看了一下加速IP,是香港区域的 !!!
可以使用非备案域名后,也就不用搞个域名再做跳转了,可以再使用回jiapeng.me了。
前言
虽然写博客不多,但是一直以来有一个编写 Markdown 配图管理的痛点。Markdown 在本地编辑好之后上传到云端时需要额外再上传图片。每次对一个一个图片链接重新编辑手动上传,感觉不太好,体验很差。
之前也查过一些资料,但是总是感觉方案太繁琐,要做的事情很多,而且都是各有优缺点(比如七牛图床这个方案需要一个备案域名,备案过程你懂得)。刚巧一个微信群再讨论相关的话题,就顺便咨询了一下群友,发现很多人都是自建图床的。在 团长 力荐下最终决定选用了这个图床方案:七牛云 + 备案域名 + 免费 SSL + PicGo 。
备案虽痛苦,配好了用起来的确香。
操作步骤
先提供一个精简版的操作步骤,让大家对整体操作有个大概的认识。除了备案过程需要等待的时间较长之外,其余步骤都不复杂,基本是零门槛的,按步骤操作稍微细心点就都可以搞定。如下每个步骤都对应了后文的一个章节,按图索骥即可。
-
购买一个国内域名并通过备案
-
申请子域名对应的免费 SSL 证书
-
注册 七牛云,并进行配置
-
完成实名认证
-
开通并创建对象存储空间
-
上传 SSL 证书,完成域名绑定
-
-
DNS 管理平台,增加域名 CNAME,使其指向七牛云
-
下载并安装 Typora,并配置 picgo 连接至七牛云图床
- 支持 Picgo Core / Picgo App 两种不同模式
-
Typora 日常使用
注:
- 七牛云对未备案域名仅支持覆盖海外 CDN,所以需要准备一个备案域名
- 文中示例的域名购买自 腾讯云,域名需要是国内购买的域名才可以进行备案
- SSL 证书可以使用各个平台提供的免费 DV 证书(文中示例使用的阿里云)
- Typora 是用来编辑 Markdown 的工具
- Picgo 是用来上传图片的工具
步骤1. 域名备案
由于平时用 dnspod 比较多,这次选择了使用腾讯云购买域名和备案。但是始料未及的是由于账户新进行实名认证的(账户比较久,不实名也能用邮箱注册),备案需要等 48 小时才可继续进行。
购买域名
登录腾讯云后搜索相关的域名找到喜欢的,点击下单购买即可。
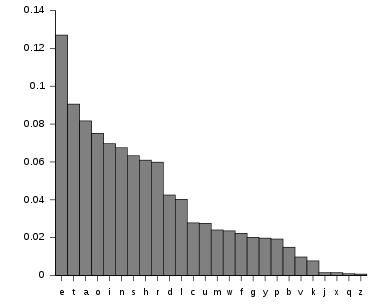
如果青睐 .com 短域名,可以参考下面的字母频率从后往前选择进行盲试,用词频最低的元音字母和辅音字母。例如,juzuq.com 这个域名就是我这个方法申请的一个 5 字母域名。(图片来源 wikipedia )

备案
腾讯云支持小程序提交资料进行备份。
- 先购买一个虚拟主机,否则云平台不提供备案服务。(绑定销售)
- 耐心的等够 48 小时。(实在是不理解限制新账户的目的,反正一切都是实名的。难道是怕冒用实名做坏事?)
- 利用腾讯云的小程序按步骤提交相应的资料等待通过
- 整个过程没有任何技巧性,只是提供资料认证,漫长等待 7 - 15 天左右
步骤2. SSL 证书获取
截止至 202009 全网都没有提供一年以上的免费证书的了。
腾讯云免费 DV 证书(一年期)
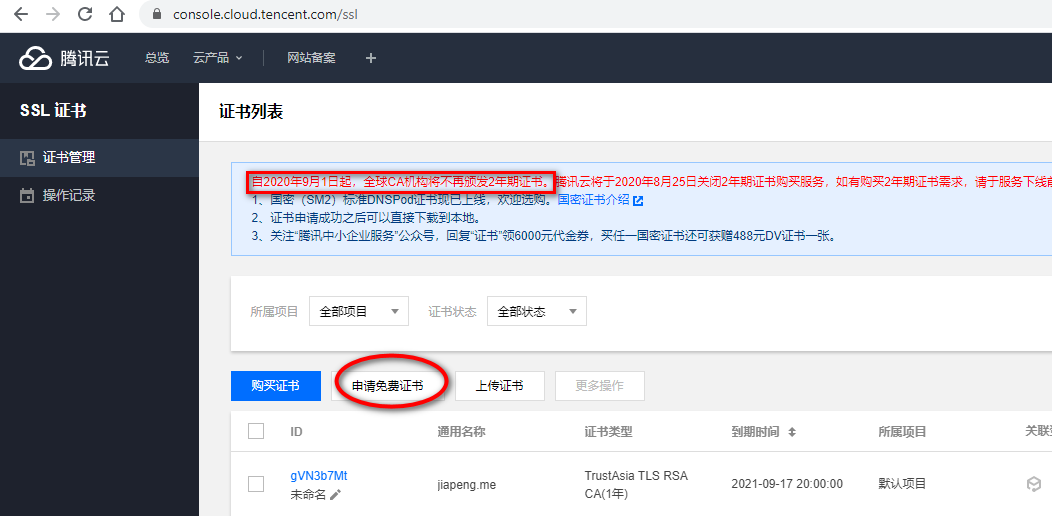
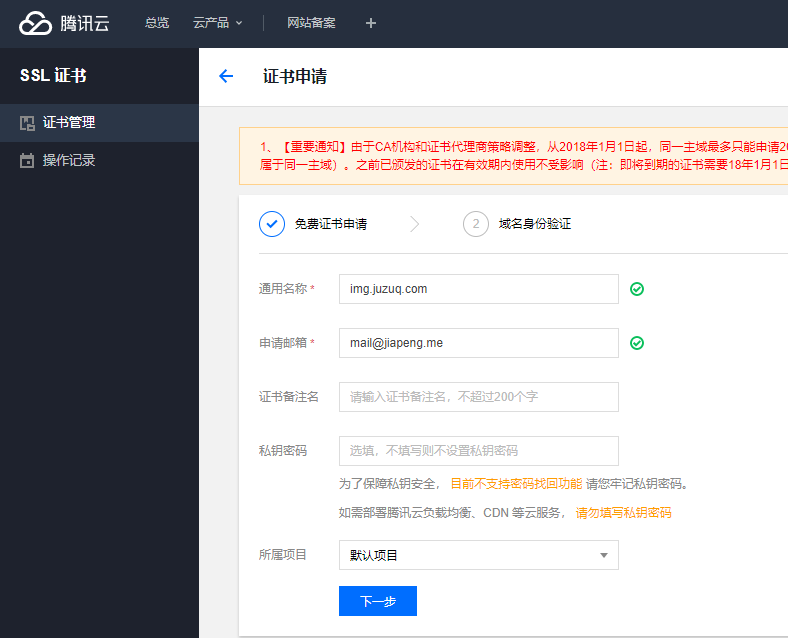
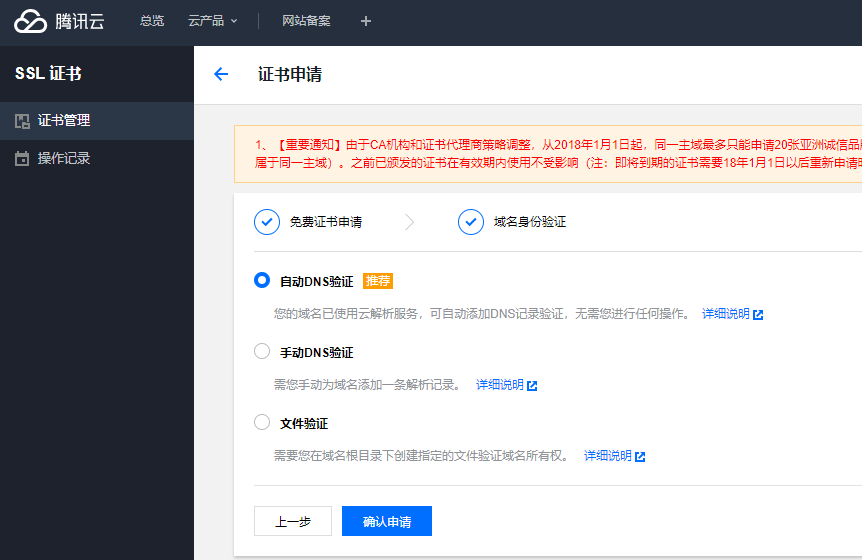
腾讯云的免费证书比阿里云做的好,入口非常显著。由于我的域名是在腾讯云购买的,域名解析使用的dnspod,腾讯云已经对申请做了简化。点几下鼠标就可以申请到免费证书了,如下:



阿里云免费 DV 证书(一年期)
注:如果你的域名也是在阿里云购买并托管,那么申请证书的有验证过程阿里云会自动处理。
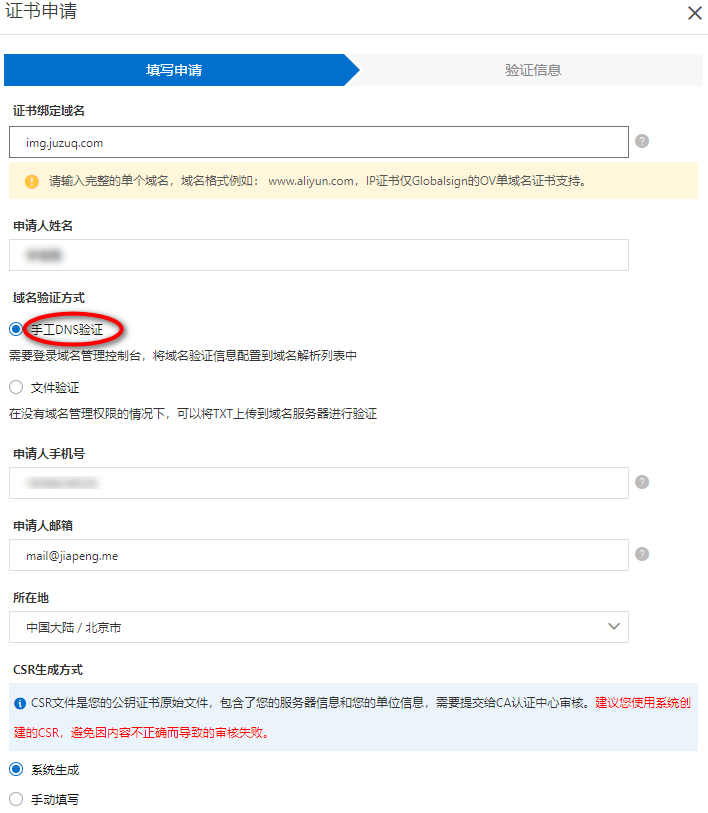
- 按下图进行配置,购买免费 SSL 证书。

- 购买后回到 SSL 控制台,点击证书申请

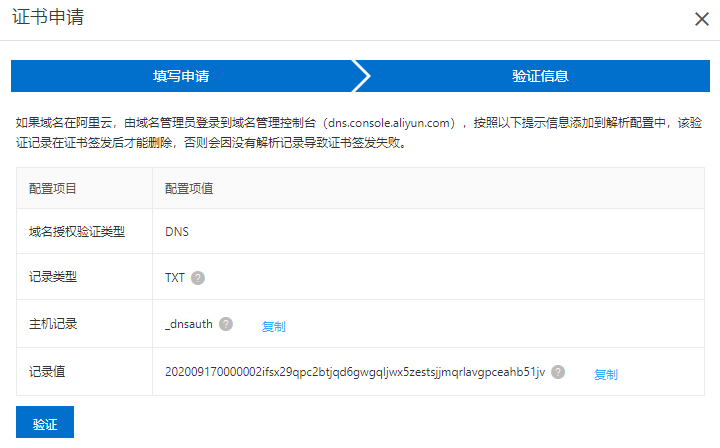
- 填写信息,点击提交验证。提交后自动切换至“验证信息”页面。


- 域名解析处增加一条 TXT 信息(这里用的是 DNSPOD)将
主机记录与记录值填入。

- 阿里云上点击验证开始,验证后的结果如下。证书已经成功签发

- 点击下载按钮,并下载 nginx 格式的证书备用。下载后的文件名是
45xxxxxx_img.juzuq.com_nginx.zip
步骤3. 七牛云配置
-
https://portal.qiniu.com/ 注册账户,然后按指引完成实名认证。
-
对象存储 -> 空间管理 -> 新建空间。 空间名称和存储区域按需设定。(我选择的华南区,系统提示这个区域最便宜)
-
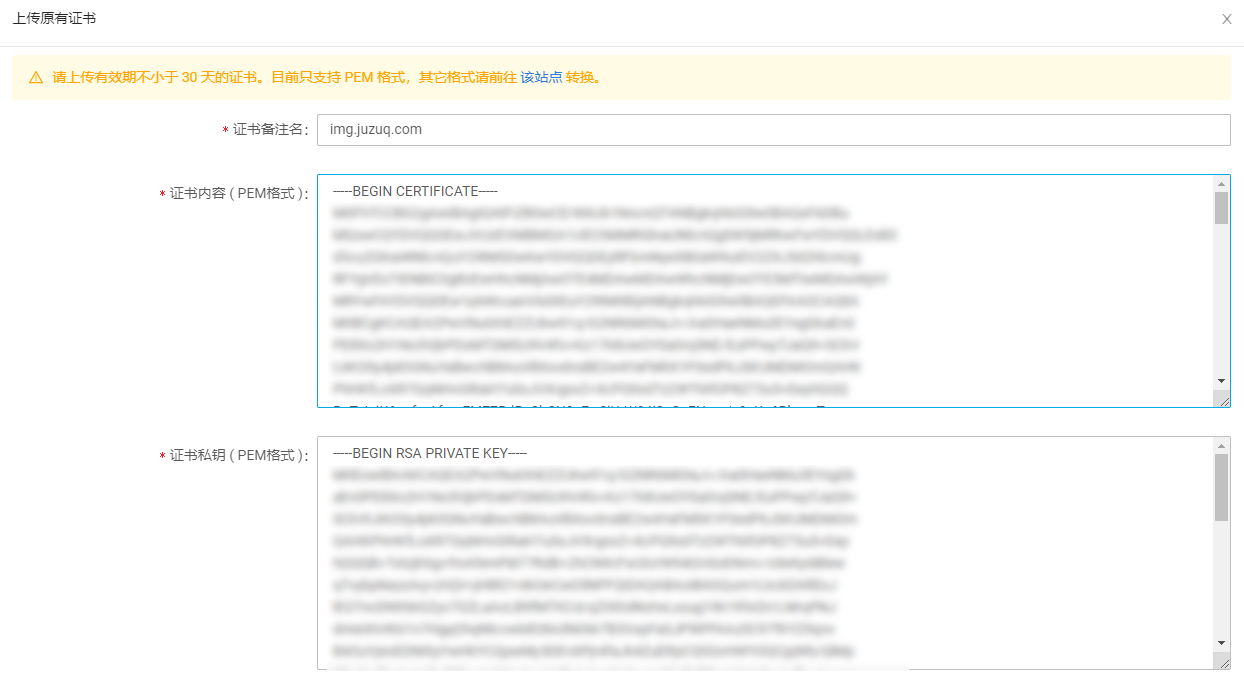
上传 SSL 证书。SSL 证书服务 -> 证书管理 -> 上传自有证书。上面填入 *.pem 文件,下面填入 *.key 文件。

-
增加一个 CDN 域名。CDN -> 域名管理 -> 添加域名
- 加速域名:填入准备和的域名,可以是子域名按需填入即可。我这里填入:
img.juzuq.com。 - 通信协议选择
https - 证书选择刚刚传入的证书
- 其余配置项留为默认
- 加速域名:填入准备和的域名,可以是子域名按需填入即可。我这里填入:
-
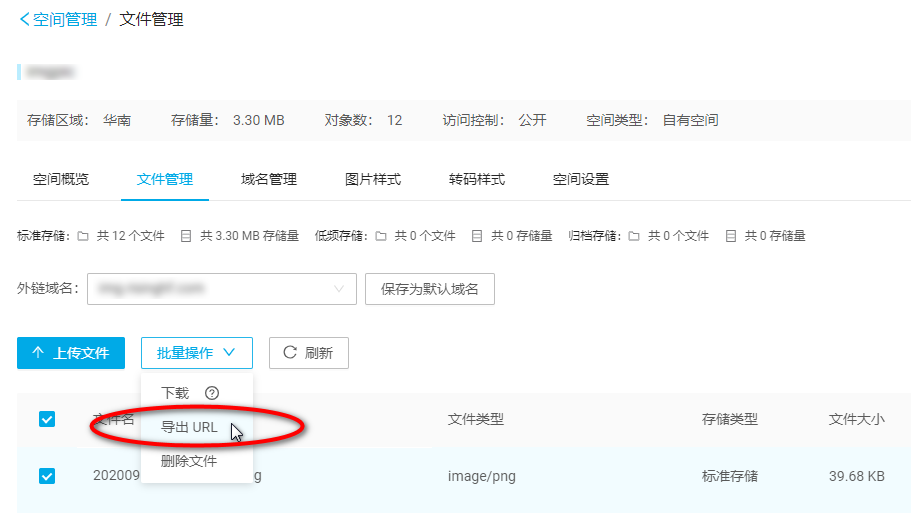
将对象存储空间关联到新域名。对象存储 -> 空间管理 -> 点击空间名xxx -> 文件管理 -> 外链域名 -> 选择刚刚配好的域名。保存后生效。
-
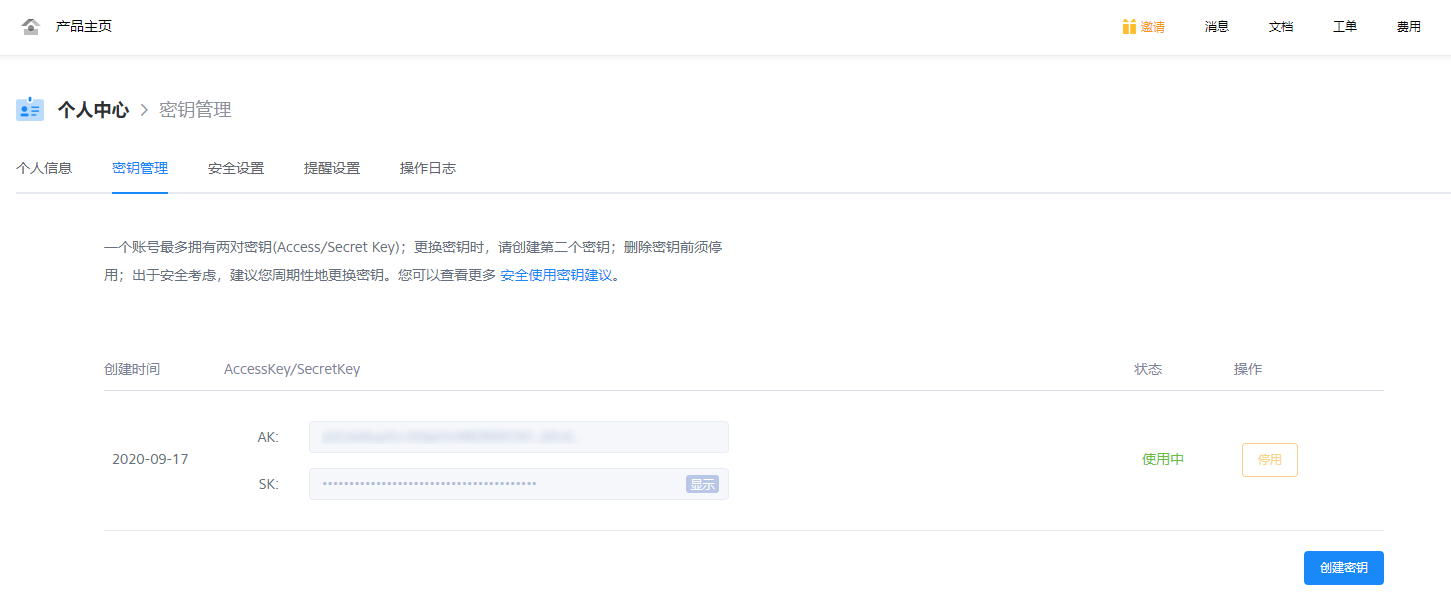
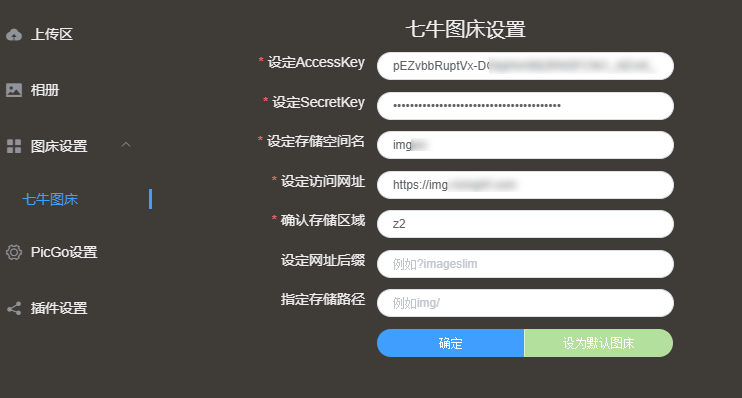
配置好七牛云后会得到如下的信息。这些信息后文配置 PicGo 时会用到。
- accessKey 和 secretKey 可以在 个人中心 -> 密钥管理获取
- bucket 为空间名
- url 处必须填入 https 格式的链接
- zrea:华南区对应 z2(不同存储区域的地域简称查询)
"qiniu": {
"accessKey": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx_",
"secretKey": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"bucket": "xxxxxx",
"url": "https://img.juzuq.com",
"area": "z2",
"options": "",
"path": ""
}

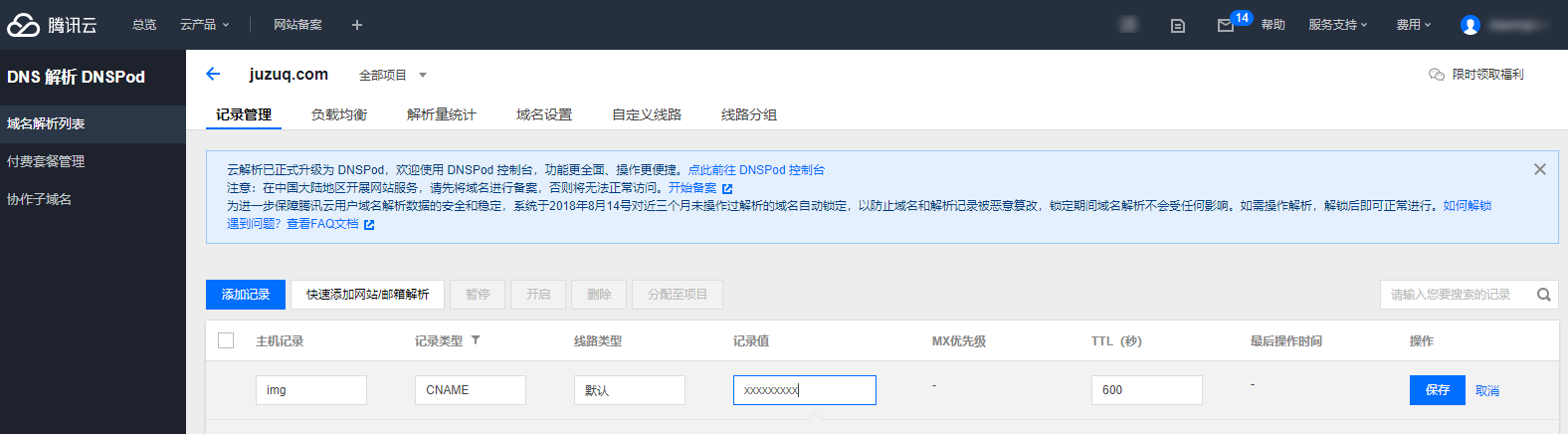
步骤4. 增加 DNS 解析
七牛云绑定域名过程会提示需要增加一条 CNAME 解析。参考如下截图增加。


步骤5. Typora & PicGo 配置
这里的对 PicGo 的命名习惯沿用 Typora 的命名规则:
- 将 GUI 工具称作 PicGo App
- 将命令行工具称作 PicGo Core。
**PicGo Core 和 PicGo App 两者选择一个就可以了。**对于不习惯命令行的朋友推荐使用 PicGo App 模式,简单直接。对于偏爱命令行工具的朋友可以使用 PicGo Core。
安装
默认下载源大部分在国外,速度可能不够快,可以优先考虑使用魔法上网。
- Typora:https://typora.io/ ,下载安装,本文使用的版本是 v0.9.96。
- PicGo App:https://github.com/Molunerfinn/PicGo/releases ,本文使用的版本是 v2.3.0-beta.3
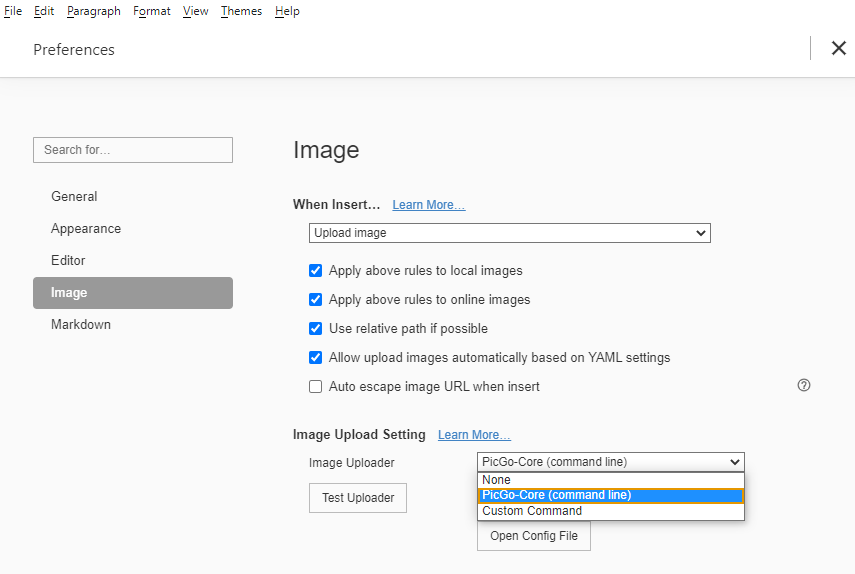
- PicGo Core:使用 typora 默认源 进行安装 (偏好设置 -> 图像 -> PicGo Core -> 下载安装)
- Node.js :https://nodejs.org/
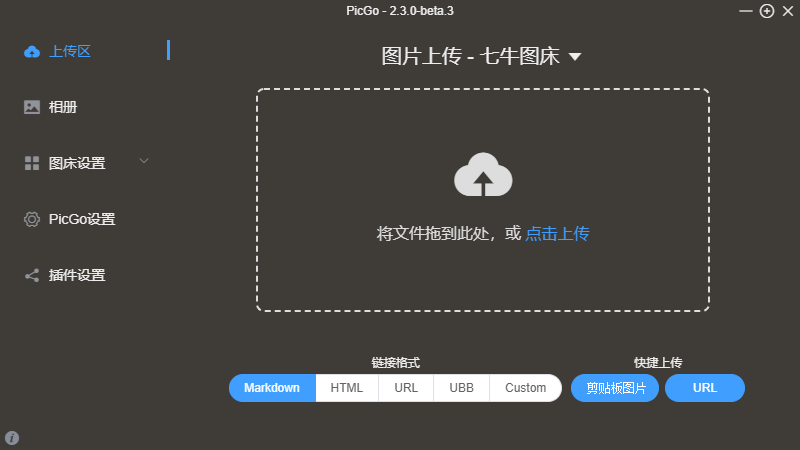
PicGo App
主流的 PicGo 使用方法应该是使用的桌面版本。Typora 官方把其称作 PicGo App。PicGo App 启动后会监听 36677 端口。

配置过程:
- 双击下载好的 PicGo 软件安装。使用默认选项安装即可,记住安装目录。
- 配置 PicGo。配置七牛图床,根据上文获取到的信息配置,点击设为默认图床。

- Typora 切换至中文语言。(现阶段仅中文语言可以支持 PicGO App,配置好之后再切为其他语言配置也不会丢失)
- 选择 PicGo App 的安装目录。
- Windows:
C:\Users\$USER$\AppData\Local\Programs\PicGo\PicGo.exe(注意:路径与安装时的配置选择有关,注意区分)
- Windows:
- 其余的配置项也可按下图所设进行配置
- 配置好后点击
验证图片上传选项测试配置结果

PicGo Core
-
Typora 偏好设置 -> 图像 -> PicGo Core -> 下载安装

-
安装完成之后点击
打开配置文件进行配置。 -
完整配置文件格式如下所示:(支持包含注释,注意区域配置需要与实际选择匹配,)
{ "picBed": { "current": "qiniu", "qiniu": { "accessKey": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxh", "secretKey": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx", "bucket": "xxxxxx", "url": "https://img.xxxxx.com", "area": "z2", "options": "", "path": "" }, "uploader": "qiniu", "transformer": "path" } }
如何利用 PicGo 对图片进行统一命名?
可以使用 picgo-plugin-rename-file 插件。使用效果对于我很完美,再无其他奢求。rename 插
- 安装 picgo-plugin-rename-file 插件
- 先安装 node.js 软件
- PicGo Core,执行 picgo install rename-file
- PicGo App,插件设置处搜索后安装即可。
- PicGo Core 中增加如下配置使能该插件。点此查看详细说明
"picgoPlugins": { "picgo-plugin-rename-file": true }, "picgo-plugin-rename-file": { "format": "{y}{m}{d}-{h}{i}{s}-{ms}" } - PicGo App 安装后填入一个格式描述字符串即可
- 格式:
- {y} 年,4位
- {m} 月,2位
- {d} 日期,2位
- {h} 小时,2位
- {i} 分钟,2位
- {s} 秒,2位
- {ms} 毫秒,3位(v1.0.4)
- {timestamp} 时间戳(秒),10位(v1.0.4)
- {hash},文件的md5值,32位
- {origin},文件原名(会去掉后缀)
- {rand:
}, 随机数, 表示个数,默认为6个,示例:{rand:32}、{rand} - {localFolder:
}, 表示层级 ,默认为1,示例:{localFolder:6}、{localFolder}
步骤6. Typora 日常使用
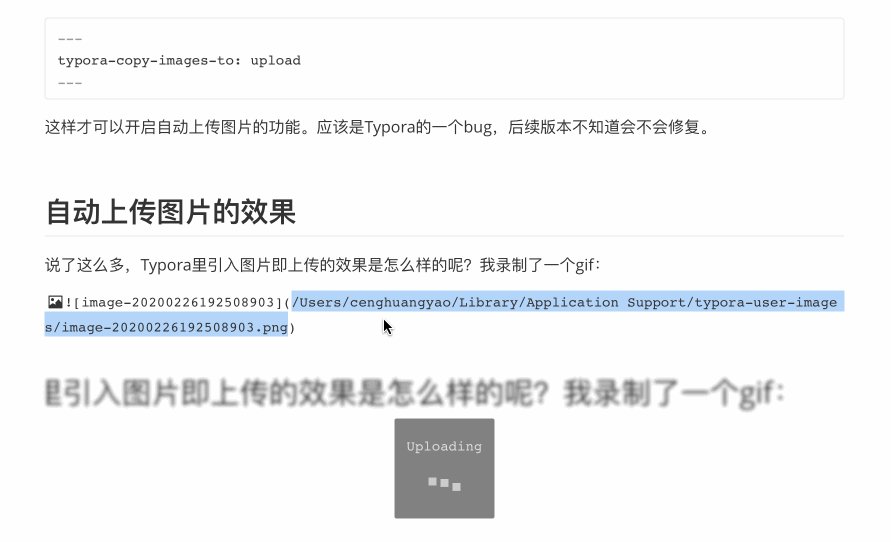
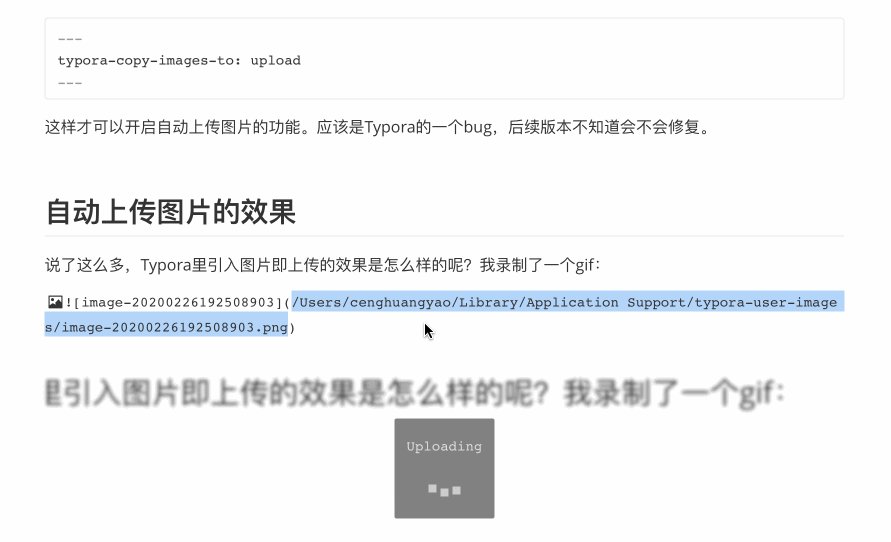
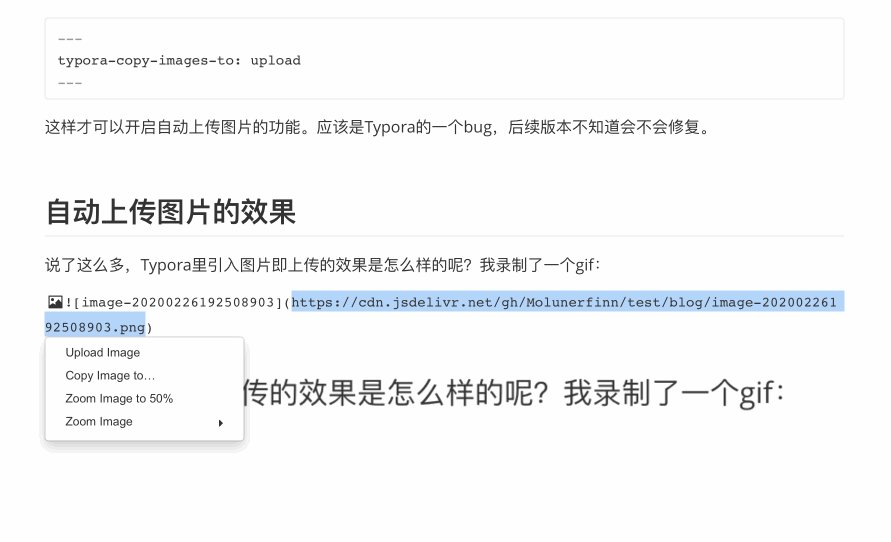
配置好 Typora 之后。每次在非源码模式下插入图片(手动输入、拖拽、从剪贴板粘贴),插入后图即会被自动插入到云端。可以参考如下动画(源自 Picgo 作者 Molunerfinn 博客),v0.9.96 中的已经修复了此 bug。

小技巧
一些注意事项
- 如果不想使用 https 链接,可以跳过 SSL 免费证书的获取
- 图床配置是一定记得带 https 前缀,否则 typora 会报一个无法解析图片地址的错误,picgo 做了容错设计,倒是可以正常工作。
SSL 免费证书到期了怎么办?
证书到期了之后按云平台的默认设置不会提供给免费续期的。这个时候解决办法就是重新做一遍文章中的SSL证书签发过程,然后到七牛云把证书上传并让其生效即可。
原证书也不用管,留在那儿让它自生自灭,注意不要被自动扣费就好。
Typora 列表的奇怪之处
Typora 是一个很好的工具,但是对于列表的支持不是很理想,编辑好的列表一不留神就会经常有很多空行。
将 PicGo Core 上传到七牛云的图片导入到 PicGo App
- 找到配置文件目录
data.json文件,C:\Users\$NAME$\AppData\Roaming\picgo\data.json - 可以看到 data.json 中有如下这样的结构,这个就是用来上传结果的存放历史记录的。
{
"uploaded": [
{
"fileName": "20200917-222524-981.png",
"width": 1024,
"height": 1024,
"extname": ".png",
"imgUrl": "http://img.juzuq.com/20200917-222524-981.png",
"type": "qiniu",
"id": "d2e661d2-d49e-4fb5-b15b-a17b63ddf0f8"
},
{
"fileName": "20200917-222524-982.png",
"width": 512,
"height": 512,
"extname": ".png",
"imgUrl": "http://img.juzuq.com/20200917-222524-982.png",
"type": "qiniu",
"id": "fc8fc8e8-a6ce-4653-a781-93859a6bda9f"
}
]
}
- 通过从服务器导出数据的方式获取全部图片链接

- 下载到的 csv 文件内容如下
"object","url"
"20200917-213419-773.png","https://img.juzuq.com/20200917-213419-773.png"
"20200917-214207-985.png","https://img.juzuq.com/20200917-214207-985.png"
"20200917-221434-234.png","https://img.juzuq.com/20200917-221434-234.png"
- 重新构造一个相应的 json object,填入到 "uploaded" json array 中即可。(在 v2.3.0 - beta3 版本中这个方法可行,后面可能需要构造完整 json object)
{
"imgUrl": "https://img.juzuq.com/20200918-164132-351.png"
},
{
"imgUrl": "https://img.juzuq.com/20200917-213419-773.png"
},
- 这样即可在 Picgo App 中看到已上传图片的缩略图。由于为了简便只添加了部分字段,可能影响了部分功能,导致不能直接复制链接,需要点击编辑然后在弹出的复选框中复制,复制完之后关闭对话框。
如何在 Typora 中快速插入超链接?
- 复制链接
- 选择文字
- 按 Ctrl + K(Windows 平台)
七牛云密钥都正确,但是提示无法登录
请尝试为系统对时,这种情况大概率是系统时间不准确导致的。
$ picgo u test.png
[PicGo INFO]: Before transform
[PicGo INFO]: Transforming... Current transformer is [path]
[PicGo INFO]: Before upload
[PicGo INFO]: Uploading... Current uploader is [qiniu]
[PicGo WARN]: failed
[PicGo ERROR]: {
method: 'POST',
url: 'http://upload-as0.qiniup.com/putb64/-1/key/dGVzdC5wbmc=',
statusCode: 401,
message: 'Request failed with status code 401',
stack: {},
response: {
status: 401,
statusCode: 401,
body: { error: 'token expired 113 seconds ago' }
}
}